 Kembali lagi saya ingin menulis posting seputar acesoris/widget pada blogger. Sebelumnnya saya telah menulis cara membuat link menjadi warna warni pada postingan disini. Untuk sekarang widget apa? saya ingin menulis tentang Fungsi Refresh pada blog seperti layaknya fungsi refresh pada Explorer di Windows dan Refresh pada Internet Browser. Minat untuk memasang fungsi refresh diblog anda?Ikuti langkah dibawah ini:
Kembali lagi saya ingin menulis posting seputar acesoris/widget pada blogger. Sebelumnnya saya telah menulis cara membuat link menjadi warna warni pada postingan disini. Untuk sekarang widget apa? saya ingin menulis tentang Fungsi Refresh pada blog seperti layaknya fungsi refresh pada Explorer di Windows dan Refresh pada Internet Browser. Minat untuk memasang fungsi refresh diblog anda?Ikuti langkah dibawah ini:Kita mulai saja...
# (Di pasang di Menu Navbar)
1. Sign In ke blog anda.
2. Tuju tab Layout -> Edit HTML
3. Backup template anda dengan mengklik Download Full Template.
4. Centang kotak yang bertuliskan Expand Widget Template.
5. Cari kode ini
<div id='Navbar'>catatan:
Navbar, tergantung ditemplate masing-masing, umumnya Navbar atau NavbarMenu
6. Setelah ketemu, tambahkan kode dibawah ini di DALAM tag Navbar tadi.
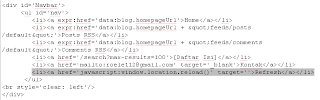
<li><a href='javascript:window.location.reload()'>Refresh</a></li>ini jika Navbar anda menggunakan fungsi li dan ul.
7. Kemudian Simpan template dan lihat hasilnya...
Jelasnya lihat ScreenShot dibawah ini:
(Klik gambar untuk size lebih besar.)

Moga manfaat...!
Salam Blogger




















0 comments:
Post a Comment