
Sebenarnya ada banyak cara untuk membuat kontak email di blogspot, namun yang paling banyak dibahas blog-blog tutorial yaitu dengan menggunakan layanan gratis seperti di emailmeform.com. Kali ini saya ingin memosting cara yang berbeda. Saya akan membahas dua cara/versi untuk membuat contact form/kontak kami. Berminat untuk melanjutkan membaca posting ini?
Ikuti langkah berikut:
# Cara Pertama:
1. Tambahkan kode dibawah ini di Menu Navbar anda atau dimanapun anda ingin memasangnya:
<a href="mailto:ALAMAT_EMAIL_ANDA">Kontak</a>
misal: <a href="mailto:dodol@yahoo.com">Kontak</a>
2. Simpan Template dan lihat hasilnya.
# Cara Kedua:
1. Sign In ke blog anda.
2. Tuju tab Layout -> Edit HTML
3. Backup template anda dengan mengklik Download Full Template.
4. TIDAK PERLU mencentang kotak Expand Widget Template.
5. Cari kode ini:
</head>
6. Setelah ketemu, Pasang kode dibawah ini persis di ATAS kode tadi:
<script type='text/javascript'>
//<![CDATA[
function valid(form) {
var field = form.email;
var str = field.value;
if (window.RegExp) {
var reg1str = "(@.*@)|(\.\.)|(@\.)|(\.@)|(^\.)";
var reg2str = "^.+\@(\[?)[a-zA-Z0-9\-\.]+\.([a-zA-Z]{2,3}|[0-9]{1,3})(\]?)$";
var reg1 = new RegExp(reg1str);
var reg2 = new RegExp(reg2str);
if (!reg1.test(str) && reg2.test(str)) {
return true;
}
field.focus();
field.select();
return false;
} else {
if(str.indexOf("@") >= 0)
return true;
field.focus();
field.select();
return false;
}
}
//]]>
</script>7. Simpan template
8. Langkah selanjutnya adalah memasang kode di bawah ini di posting seperti halnya anda membuat posting tulisan.
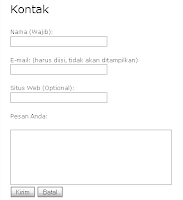
<form action="http://girlyblogger.site90.net/email.php" method="post" name="myform" onsubmit="return valid(this)"><input type="hidden" name="recipient" value="ALAMAT_EMAIL_ANDA"><input type="hidden" name="subject" value="E-Mail dari Kontak Blog Anda"><input type="hidden" name="redirect" value="ALAMAT_BLOG_ANDA"> Nama: (Wajib)<br><input type="text" size="30" name="realname"><br> E-mail: (harus diisi, tidak akan ditampilkan)<br><input type="text" size="30" name="email"><br> Situs Web: (Optional)<br><input type="text" size="30" name="website" id="website"><br> Pesan Anda:<br> <textarea cols=40 rows=6 name="Comments" wrap="soft"></textarea> <input type="submit" value="Kirim"> <input type="reset" value="Batal"> </form>
TIP:
Buat postingan pada tanggal sebelum awal postingan Anda agar tidak terlihat di Posting Terbaru dan JANGAN diberikan LABEL pada postingannya, selesai.
9. Simpan posting dan lihat hasilnya...
Untuk demo silahkan klik disini
Moga manfaat...!




















1 comments:
Sukses selalu thanks infonya shob
Post a Comment